Github+Cloudflare Worker 搭建 PikPak网页版
因为一些原因,PikPak在国内无法访问,使用Github+Cloudflare Worker反代服务进行访问。
Demo为源码作者搭建示例,仅供参考,请勿用于生产环境。
开始前请准备以下账号:
Cloudflare Workers部署
-
登录你的Cloudflare
-
在主页右侧找到
Workers -
点进
Workers选择一个预设的子域,点击set up之后,我们选择免费套餐。 -
点进
Workers,选择创建Workers -
(非必须)在服务名称里起个好记好写的名字,比如
pikpak,方便自己记忆。记住下边写的那行您的服务将被部署到:
https://pikpak.XXXXX.workers.dev
下边的简介、HTTP处理程序随便选一个就行,点击创建服务 -
删除页面左侧代码框内一切内容后,把这里的代码粘贴到页面左侧的输入框,覆盖原有内容。
-
点击
保存并部署按钮, -
记住你在第5步里的Worker的域名
pikpak.XXXX.workers.dev之后要用到
GitHub部署
Github Aciton
-
登录你的Github,进入项目
-
点击右上角的
Fork将项目复刻到你自己的仓库 -
点击上侧一排的最后一个按钮
settings切换到设置页面 -
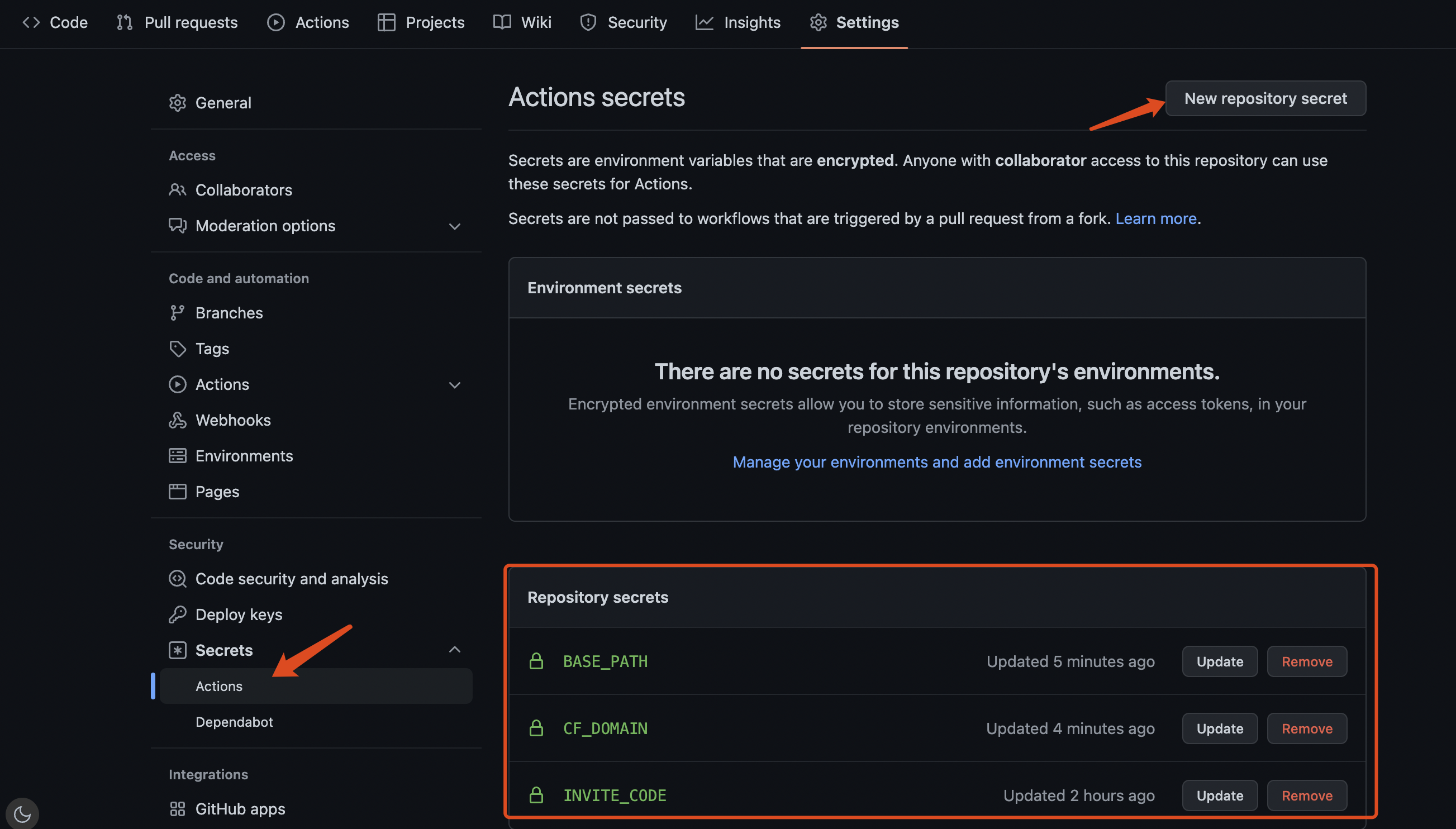
选择左侧的
secrets-Actions项,点击右上角New repository secrets -
Name填
CF_DOMAIN,Value填你Worker的域名(Cloudflare Workers部署第5步里让你记住的那个,类似于pikpak.XXXX.workers.dev注意只是域名本身,不带https://之类的前缀),点Add secret
-
如果你修改了仓库名则进行这一步,否则直接执行下边的第7步 :
点击
New repository secrets,Name填BASE_PATH,Value填你的仓库名如xxxxxpikpak -
点击上侧一排的
Actions按钮,点I understand my workdlows, go ahead and enable them表示你明白你要干啥。 -
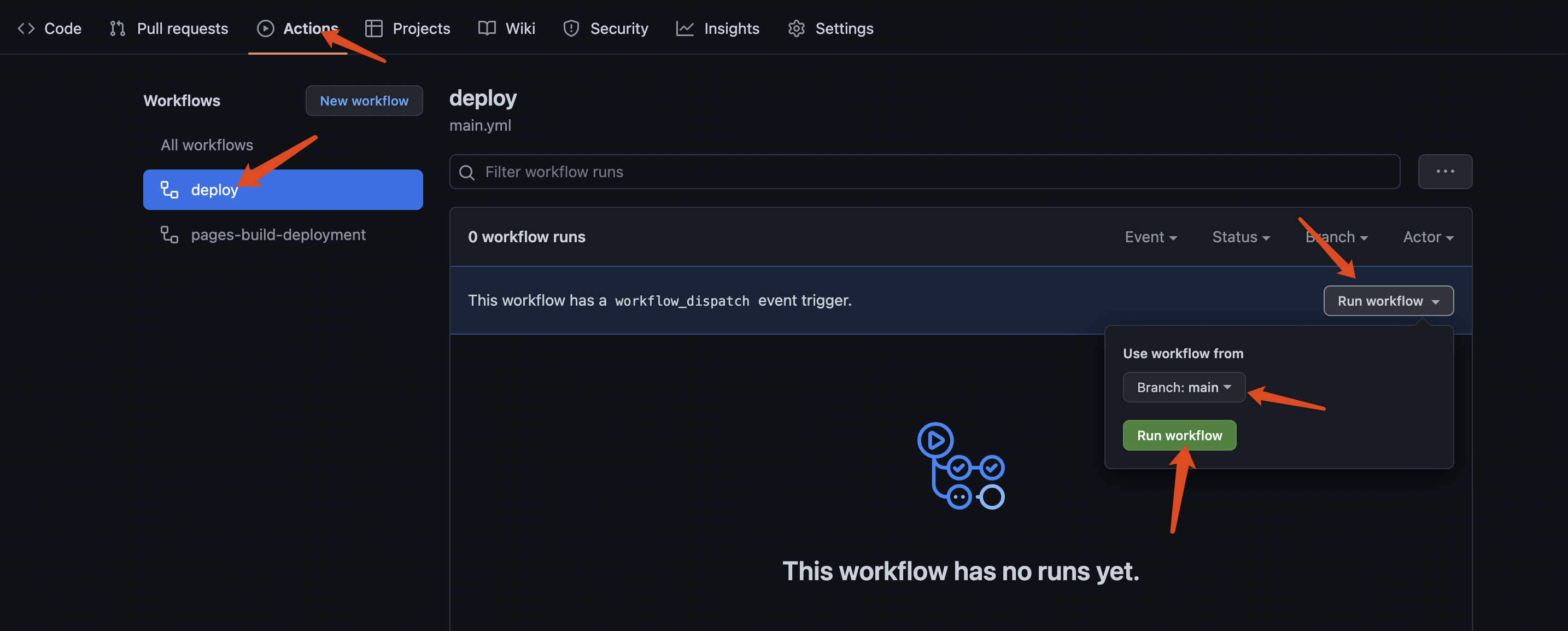
点击左侧的
deploy,点右侧的Run workflow ▽切换到main分支,选择绿色的【Run workflow】 按钮。等待代码被构架并运行,如果没出什么问题,你会看到一个绿色√出现。(不超过5分钟)
Github Page
-
再次点击上侧那一排按钮中最后的【settings】切换到设置页面
-
选择左侧的【pages】
-
把Source这一项的branch切换到【gh-pages】【/(root)】,然后点击保存。
-
等1分钟左右你就可以通过页面上部显示的
Your site is published at https://xxxx.github.io/pikpak/访问你的PikPak网页版客户端了。
自定义secrets
| Name | Value |
|---|---|
| CF_DOMAIN | CF反代的域名(写DIRECT就是不走反代) |
| BASE_PATH | 自定义仓库名 |
| INVITE_CODE | 设置你的专属邀请链接 |
| CNAME_DOMAIN | 如果你设置了CNAME这里写你的域名 |
代理设置
Cloudflare Workers是有限制的,免费计划每分钟最多1000次请求,每天最多10W次请求,超了就会报错,这里给出一些额外的搭建好的API,请不要恶意刷流量。
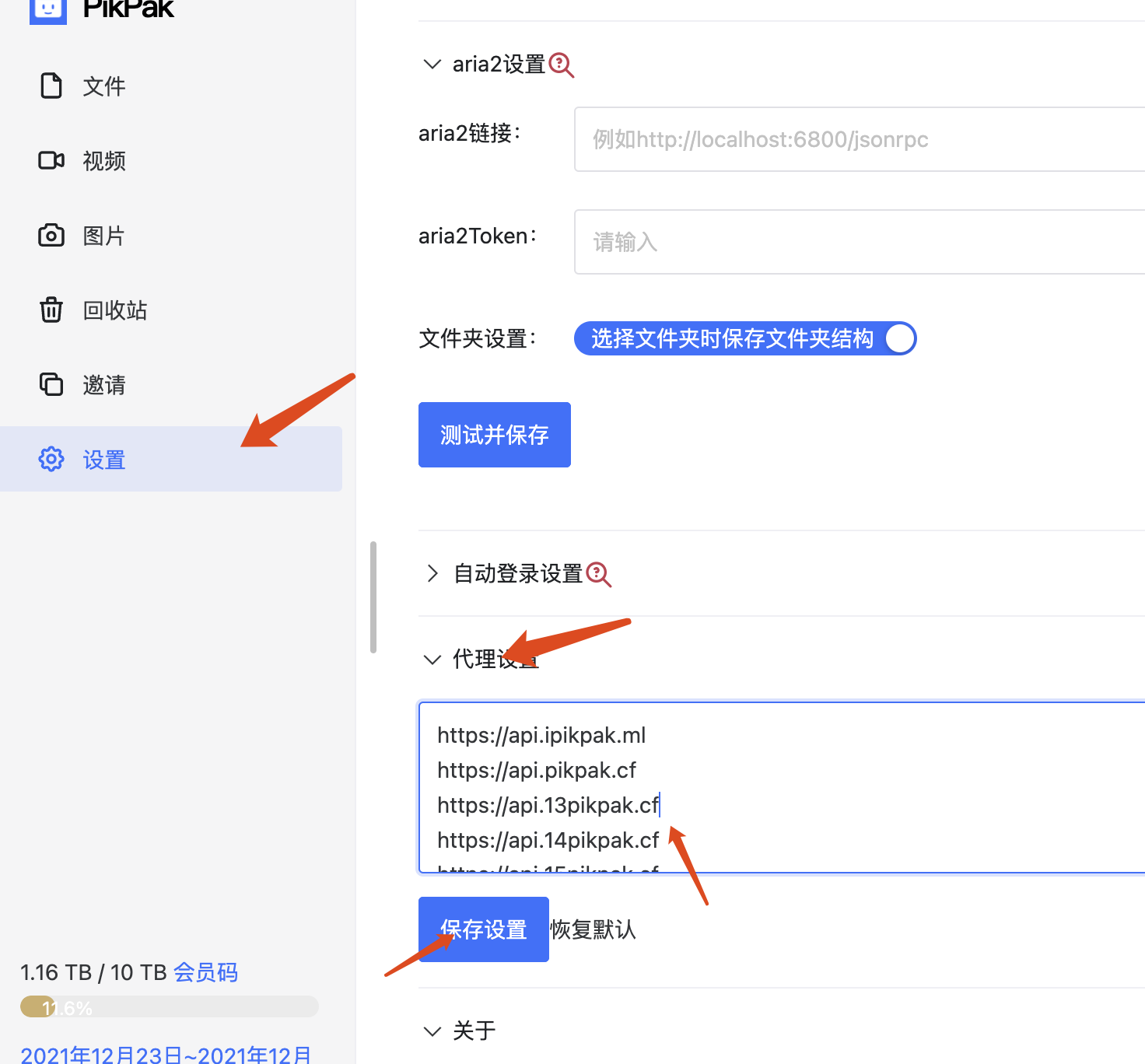
访问你的PikPak网页版客户端->设置->代理设置,填入下面👇🏻的一些API
https://api.pikpak.cf
https://api.13pikpak.cf
https://api.14pikpak.cf
https://api.15pikpak.cf
https://api.16pikpak.cf
https://api.17pikpak.cf
https://api.18pikpak.cf

后期更新
因为网页版还在不断的迭代中,上游代码更新后,如果你希望更新,那么需要这样更新一下
更新正常流程
-
回到你的Github主页 切换到项目。
-
点击【Fetch upsteam ▽】,如果上游有更新,【Fetch and merge】按钮会是可点击的,选择【Fetch and merge】。
-
正常来说,没自己改过文件,就不会出问题,Github Aciton会自动重新deploy,在几分钟内就更新好了。如果出现无法合并,deploy时出错等等问题,要么自己介入处理导致了报错的文件,要么用更新出错时流程更新吧。
PS:只需合并main分支即可,不需要合并gh-pages分支,合并main后deploy会更新gh_pages分支内容。
-
检查一下index.js在你部署后有没有更新过,如果有更新,将更新后的代码,更新到你的Workers中,重新部署Workers
更新出错的解决方案
这个操作不是最简单的,但是是最不容易出错的方式
-
首先注意一下index.js在你部署后有没有更新过,如果有更新,将更新后的代码,更新到你的Workers中,重新部署Workers(或者就直接不管是否更新,就直接无脑复制过去重新部署)
-
回到你的Github主页切换到项目,选择【settings】,拉到底,在Danger Zone中找到【Delete this repository】,在输入框中输入他要求的XXXX/pikpak删除整个仓库。
-
然后重新执行一遍 GitHub部署 操作
一些可能需要你注意的东西
- 最好自己部署并审查代码,毕竟涉及了一次反代,如果在反带部分动动手脚,反代的搭建者是很容易知道你存了什么东西的。(当然能动手脚的地方不止这一处,想干坏事的人的方法多了)
- 没必要绑定自己的域名,用github.io就好,github的那个绑定咋说呢,广播的有点慢。进行绑定子域时,站点会有不短的一段时间都无法访问,尤其是在你设置了HTTPS时。
- 一般来说没必要改仓库名,保持是
XXXX/pikpak,如果你真的希望改,请新建一个secrets,Name填BASE_PATH,Value填你的仓库名如/xxxxpikpak。 - 如果你想绑自己的域名,因为绑定后地址就从类似
xxxx.github.io/pikpak/变成了类似pikpak.xxx.com的无子目录状态,所以新建的secrets,Name填BASE_PATH,Value填一个/就可以了。 - 这个的部署方式非常多,比如你可以用cloudflare page代替GitHub page部署网站,可以用自己的服务器,替代Cloudflare Workers去做反代。。。等等很多方式。
- 最近官方出了邀请新用户得会员的活动,这里说一下怎么把网页版登录页里的邀请注册换成你自己的:
– 首先在官方APP里得到你的邀请链接(类似https://toapp.mypikpak.com/activity/invited?code=860983)
– 然后新建一个secrets,Name填INVITE_CODE, Value填邀请链接中的数字,比如我的是860983 - 源码中目前删除了【资源库】,这是因为官方出于当地法律风险(pikpak是新加坡公司,有些类型的资源(比如成人内容,盗版电影)在网盘里持有(储存)是合法的,但是传播(分享)就会给pikpak带来被警方上门的风险)不建议搞这个,所以大佬给去除了。
这是个开源的东西,有代码基础的估计一看历史修改记录就懂怎么改回来。
src/router/index.ts(40~50行左右)
src/views/layout/index.vue(120~130行左右)
src/views/list.vue(1090~1010行左右)
