macOS 京豆小组件

既然可用在IOS上实现,那么Mac应该也可以。
本文简化了一些操作,只需要下载Scriptable即可实现。
准备工作
- 一台搭载了M系列的MAC
- Scriptable for mac 网盘(key:1772) 直链
Scriptable 是一种自动化工具,可让您编写与 iOS 的本机功能(如文件、日历、提醒、文档等)集成的脚本。对小部件的广泛支持使您能够使用 JavaScript 编写自己的小部件并在主屏幕上运行脚本。您的小部件可以显示任何数据,并可以自定义为您想要的样子。
正文
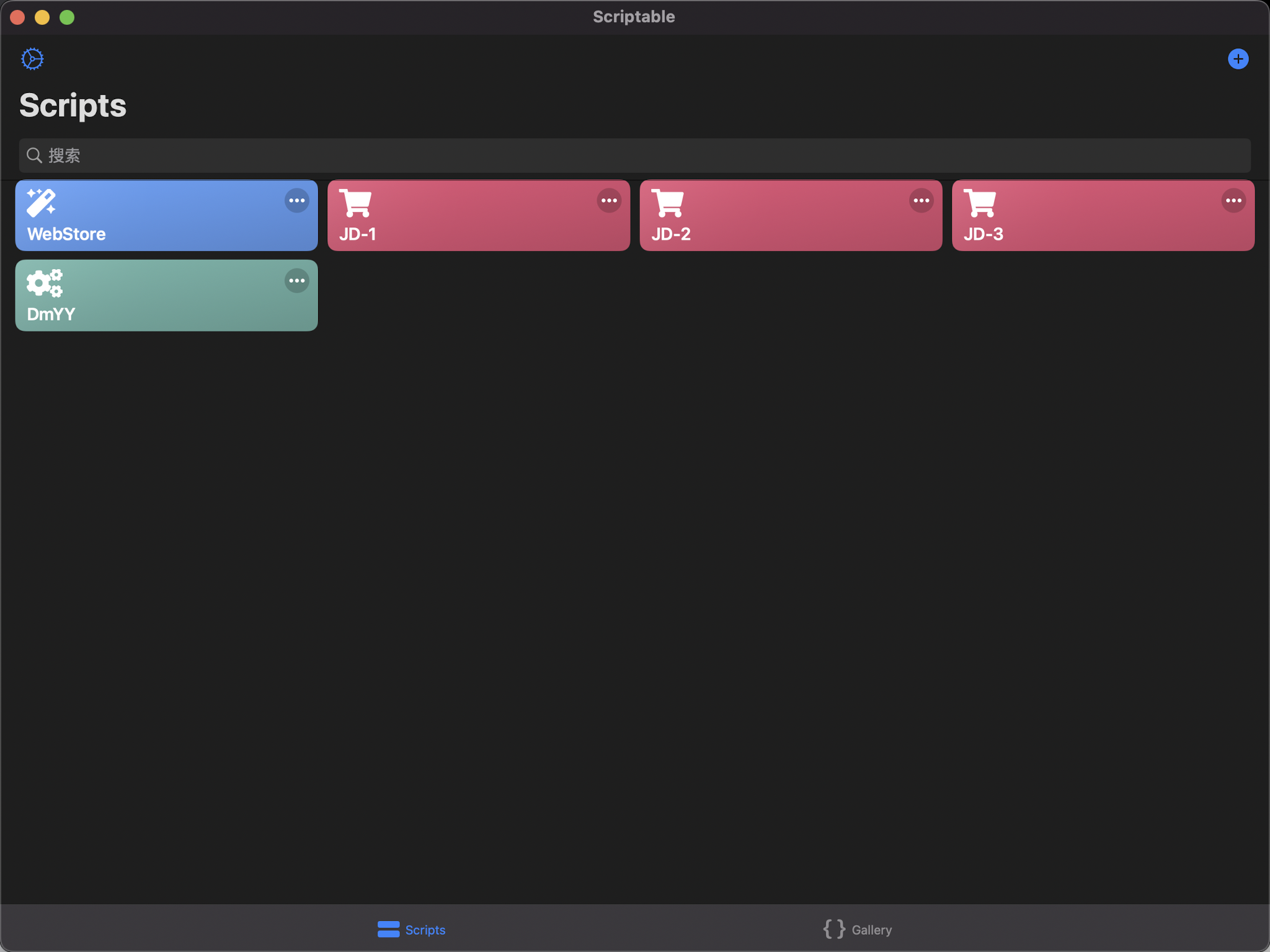
- 安装Scriptable
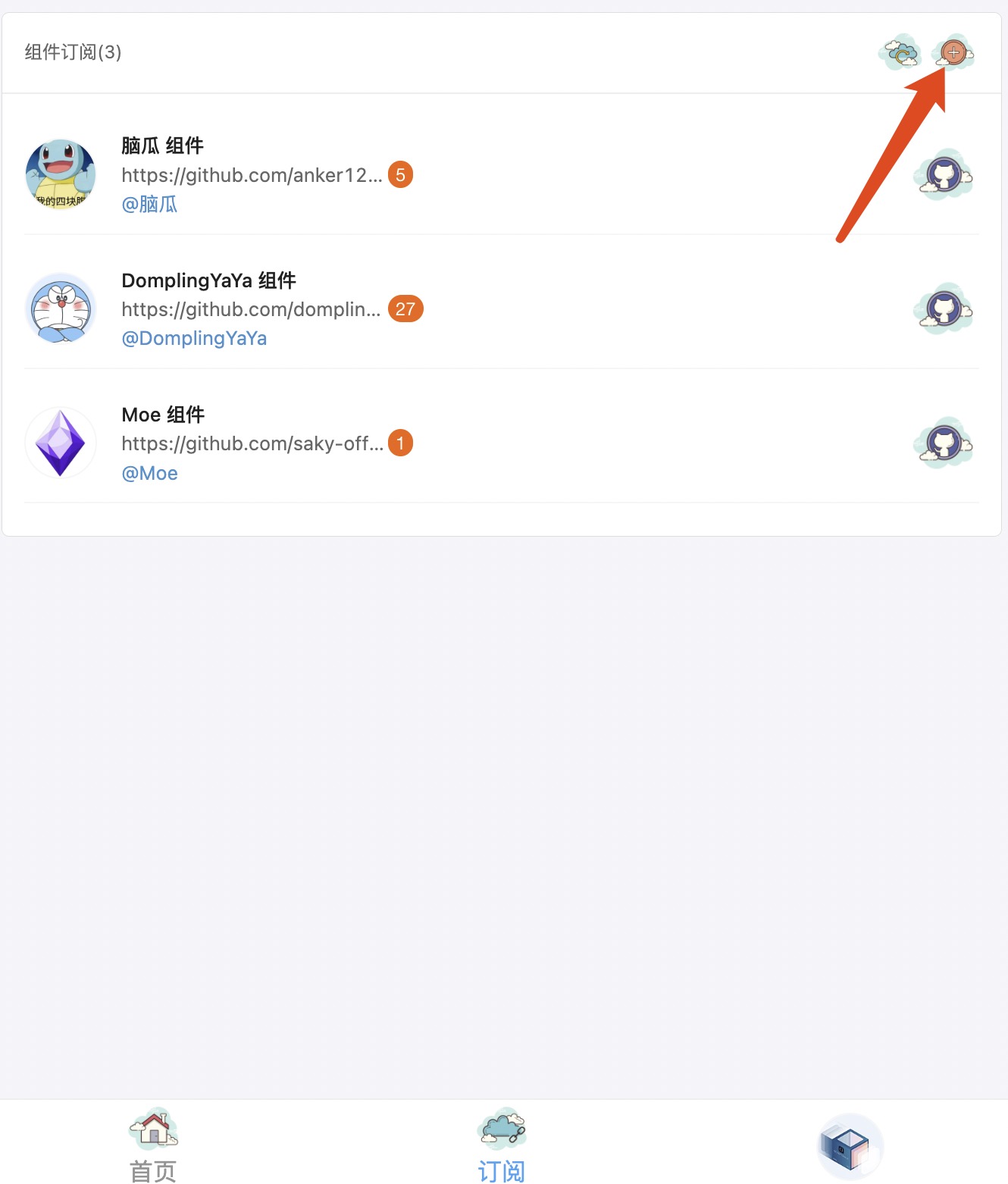
下载解压,拖入访达左侧的应用程序中完成安装。 - 访问下面的网址,添加小组件订阅
https://scriptablejs.gitee.io/store/#/menu/subscribe
小组件订阅地址:
https://ghproxy.com/https://raw.githubusercontent.com/saky-office/Scriptable/main/install.json
(修改自@anker1209,无需科学上网)

3. 添加网页小组件商店依赖
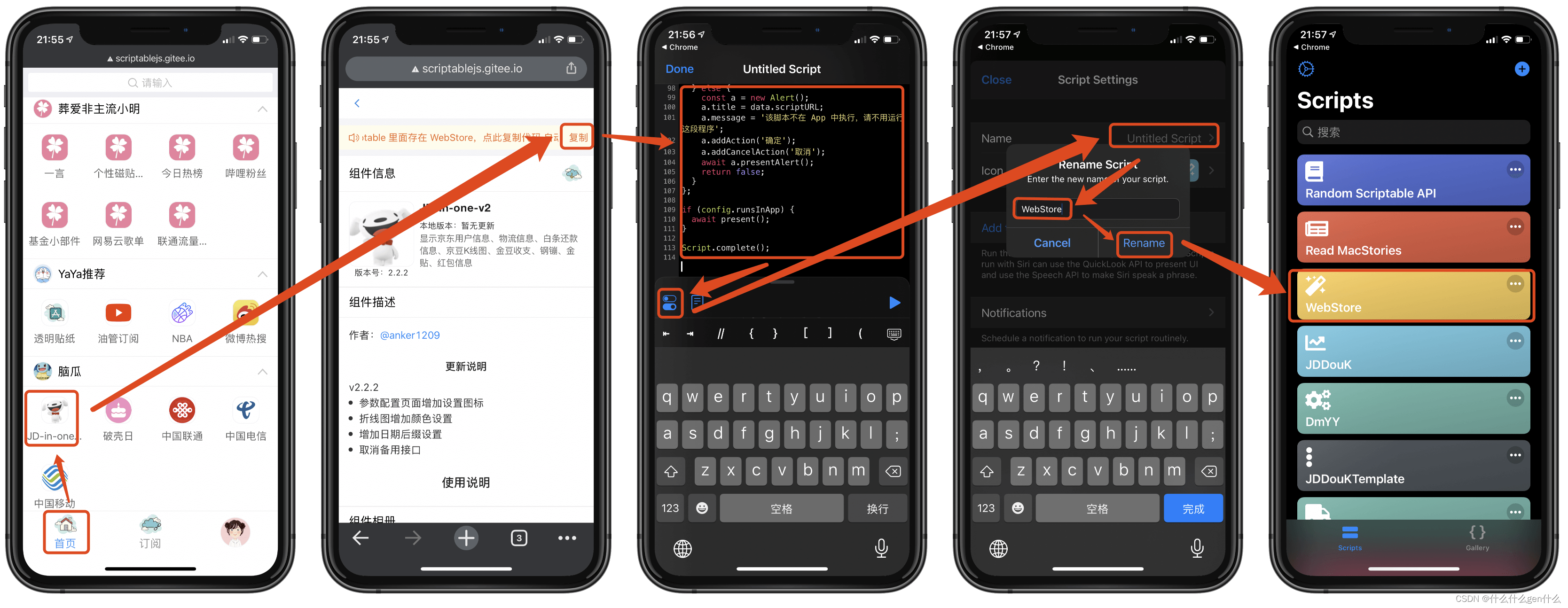
步骤:"首页" 👉 选择"JD-in-one-v2" 👉 顶部"复制"(自动跳转Scriptable) 👉 直接"粘贴" 👉 右下角设置 👉 点击“name” 👉 重命名为"WebStore"
注意:WebStore注意大小写,不要填错哦。

-
安装小组件
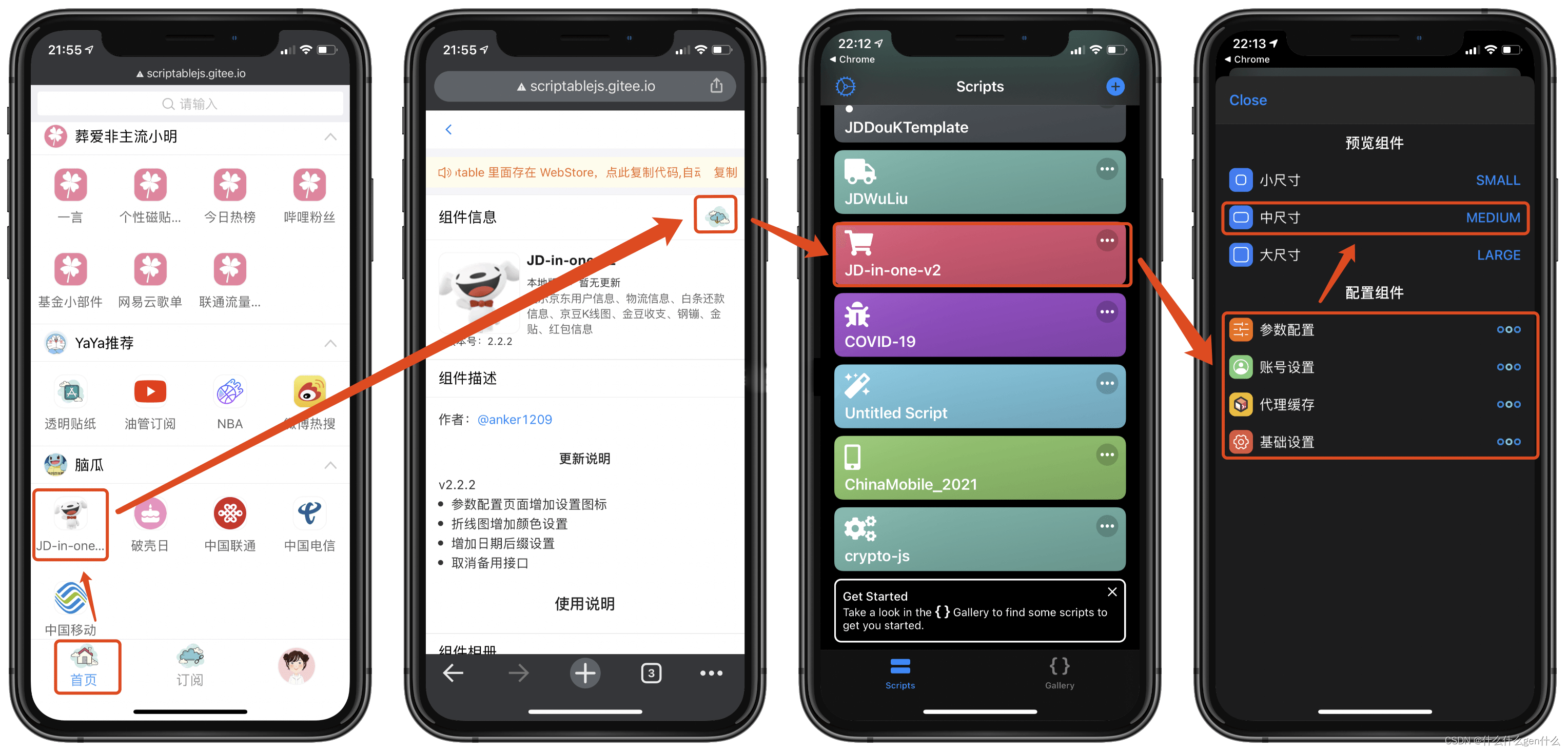
步骤:"首页"选择"JD-in-one-v2" 👉 右上角的☁️(自动跳转Scriptable) 👉 点击"确定" 👉 点击小组件即可配置
这里可以先只进行"账号设置",填写备注用户名和JD_COOKIE即可。

多个账号就修改JD-in-one-v2名称并重新执行步骤4

-
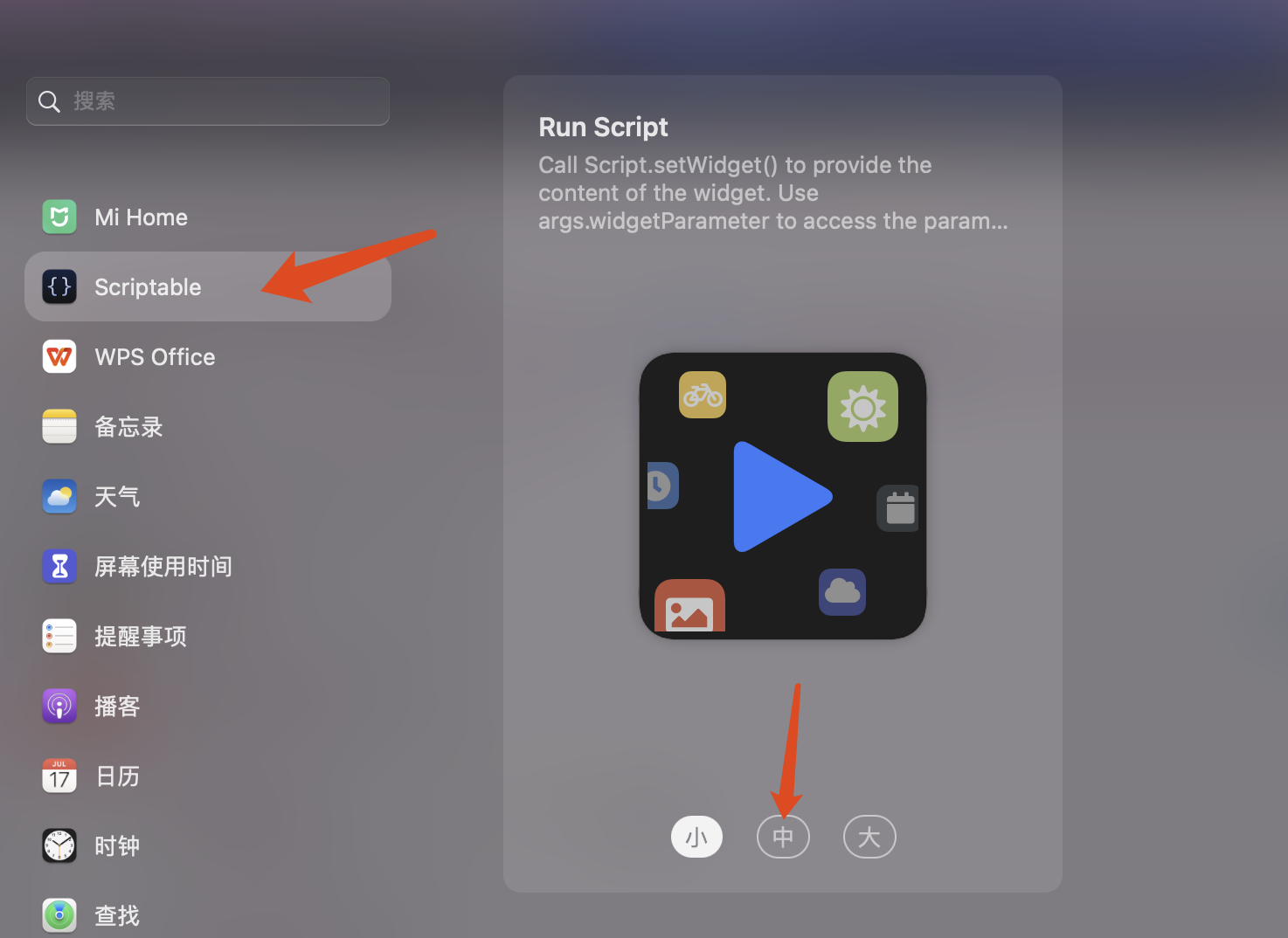
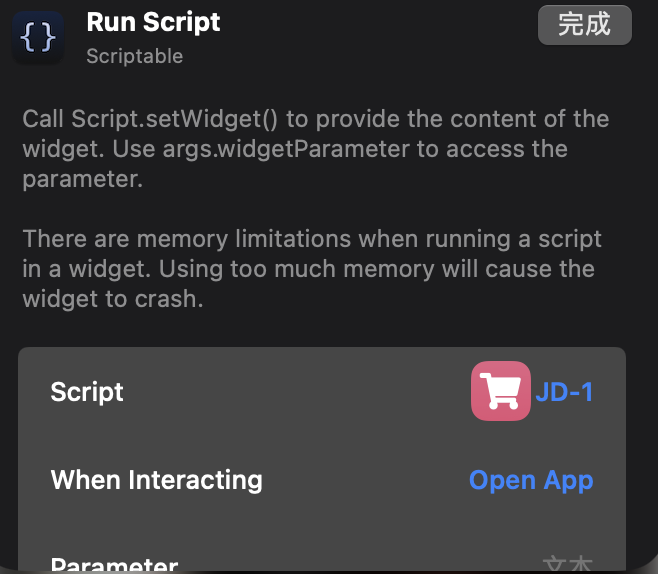
配置Scriptable桌面小组件
回到桌面点击状态栏右上角,下拉点击编辑小组件,点击Scriptable选择中组件添加 👉 右击小组件,编辑Scriptable👉Script选择"JD-in-one-v2" 👉点击右上角完成小组件加载需要时间,添加后稍等一下,或者直接点击跑一下脚本刷新一下。


-
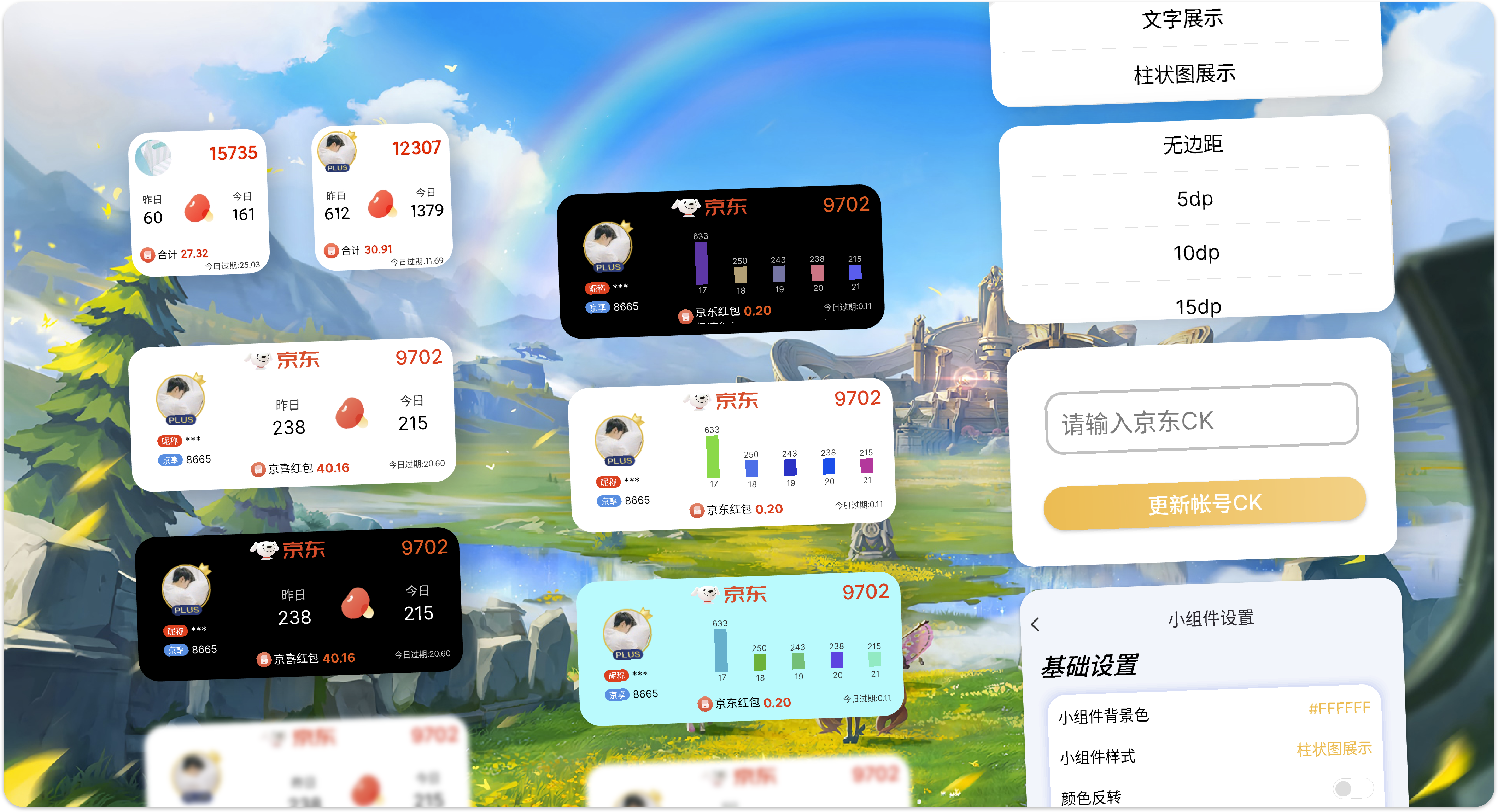
小组件设置 【扩展阅读,非必须】


参考资料
- https://www.kejiwanjia.com/jiaocheng/zheteng/19349.html
- https://chavyleung.gitbook.io/boxjs/
- https://github.com/anker1209/Scriptable
